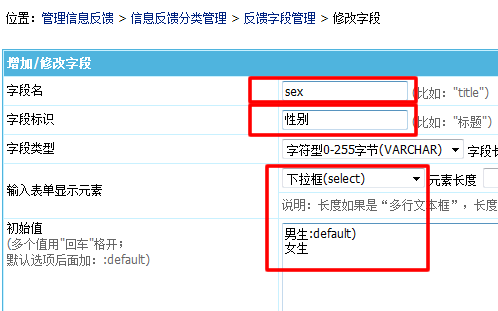
如题,自定义信息反馈字段,性别,可以选择【男生】【女生】
准备了两张图片
如何判断用户的选择并显示对应的性别图片呢?
求高手指点啊
谢谢大家哈
图片为: nan.jpg nv.jpg
字段的设置参考图片附件
上传以下图片:

图片效果演示
上传以下图片:

提供个方法,你参考一下这个是我模型里下拉框横排效果
<select name="deskimgclass" id="deskimgclass" style="display:none;">
<?php
$deskimgclassdefval=$ecmsfirstpost==1?"":$r[deskimgclass];
$deskimgclasssql=$empire->query("select title from {$dbtbpre}ecms_deskimgclass order by newstime desc");
$i=0;
$strdeskimgclass='';
while($deskimgclassr=$empire->fetch($deskimgclasssql))
{
$slselect='';
$styledeskimgclass='width:35px; float:left; display:block; text-align: center; background:#FFFFFF;';
if($i==0&&$ecmsfirstpost==1)
{
$styledeskimgclass='width:35px; float:left; display: block; text-align: center; background:#C9F1FF;';
}
if($deskimgclassdefval==$deskimgclassr[title])
{
$slselect=' selected';
$styledeskimgclass='width:35px; float:left; display: inline; text-align: center; background:#C9F1FF;';
}
echo"<option value="".$deskimgclassr[title].""".$slselect.">".$deskimgclassr[title]."</option>";
$strdeskimgclass=$strdeskimgclass."<li id="aaa".$i."" style="".$styledeskimgclass.""><a href="javascript:void(0);" onclick="document.getElementById('deskimgclass').value='".$deskimgclassr[title]."';arr=document.getElementsByTagName('li');for (j=0;j<arr.length;j++){if(arr[j].id.indexOf('aaa')>-1){arr[j].style.background='#FFFFFF'}};document.getElementById('aaa".$i."').style.background='#C9F1FF';">".$deskimgclassr[title]."</a></li>";
$i++;
}
?>
</select>
<div style="height:20px; line-height:20px;">
<ul style="list-style:none; margin: 0;">
<?php
echo $strdeskimgclass;
?>
</ul>
</div>
你的可以这么做
先隐藏下拉框
<select name="下拉框名" id="下拉框id" style="display:none;">
<div>
<img src="" onclick="document.getElementById('下拉框id').value='男生'">
<img src="" onclick="document.getElementById('下拉框id').value='女生'">
</div>